Was das Webdesign angeht, habe ich jahrelanges Gatekeeping betrieben: Nur dann zählt eine persönliche Webseite als persönliche Webseite, wenn sie auch per Hand geschrieben wurde – nicht in einem Webdesign-Baukasten zusammengesetzt, sondern als Quellcode Zeile für Zeile in einem Texteditor verfasst. Wo ich bei allem anderen auf Teamwork setze und darauf, sich auf das zu konzentrieren, was man kann, und Profis machen zu lassen, was die können, zum Beispiel Lektorate und Marketing, mussten Webseiten für mich komplett aus einer Hand kommen, durch und durch Handarbeit, nix von der Stange.
Und ich muss sagen, ich habe mich da auch wirklich reingefuchst. Meine ersten eigenen Webseiten, noch Ende der Neunziger entstanden, sahen so grausig aus, wie man Webseiten aus der Zeit zurecht in Erinnerung hat. Geschrieben nicht in einem Quellcodeeditor, noch nicht mal in einem Webdesignprogramm – ich hatte entdeckt, dass Microsoft Word, Version »Office 97«, Seiten als Webseiten exportieren konnte. Und wo sie schon von außen schlimm aussahen, war das nichts im Vergleich zu ihrem Quellcode, der jedes Coderhaar zu Berge stehen lässt.

Dass meine Webseiten nicht gut aussahen, das verstand ich. Dass sie außerdem keinen Inhalt hatten, war eine andere Sache – ich dachte, dass Webseiten auf Englisch zu sein hätten, weil das Internet ein internationaler Ort ist, und so große Mühe ich mir auch gab, meine Texte zu übersetzen, es dauerte einfach so extrem lange im Vergleich zum Schreiben auf Deutsch, dass ich bis auf wenige kurze Beispiele nicht viel zu bieten hatten. Aber ich wollte eine Webseite, ich wollte mich und meine Texte der Welt präsentieren, und ich arbeitete mich rein.
Von Word wechselte ich mit dem Erscheinen von Office 2000 auf die Micrsoft-eigene Webdesignsoftware Frontpage, die besser aussehende Seiten mit marginal besserem Code produzierte, und von englischen Seiten auf deutsche, als mir aufging, dass ich das auch darf. Jede Woche arbeitete ich an meinen Webseiten, las Fachzeitschriften zum Webdesign, und lernte eine Unmenge. Die Energie floss vor allem in die Webseite zu meinen »Chroniken der Elomaran«, deren Entwicklung im Wandel der Jahre sich dort im Rückblick schön verfolgen lässt.

Ich verstand, dass auch Frontpage nur aufgeblähten Codemüll produzierte, dass Tabellen dazu da sind, tabellarische Inhalte aufzuarbeiten und nicht, eine Seite zu designen, und versuchte, stattdessen auf Basis von DIVs zu arbeiten, abgesteckten Bereichen auf der Webseite, denen man mittels CSS sagte, wo sie sich aufzuhalten haben und wie sie aussehen sollen. Mein erster Versuch, eine Autorenseite – auf der ich auch gleiche meine Dienste als Webdesigner feilbot – minimalistisch zu gestalten, wurde in sofern ein voller Erfolg, als dass mehr minimalistisch auch wohl kaum möglich gewesen wäre.
Dass das nicht der Weisheit letzter Schluss war, das sah ich selbst, aber ich gab nicht auf, las mehr Bücher und Fachartikel, schaute mir den Code von Seiten, der mir gefiel an, und war ca. 2007/08 endlich da, wo ich hinwollte: Ich konnte Webseiten schreiben, per Hand, mit validem, aufgeräumten Code, und sie sahen präzise so aus, wie ich mir das vorgestellt hatte. Ich trennte Inhalt und Design, indem ich Navigation und Texte per PHP einband, und auch wenn ich immer vorhatte, das einmal richtig zu lernen, reichten mir für das, was ich vorhatte, auch meine rudimentären drei Brocken PHP, und damit fehlte die Motivation.

2008 war ich am Puls der Zeit, betrieb State-of-the-Art-Webdesign als eine Art Kunsthandwerk, verachtete Baukastenbenutzer, und befand, dass ich ausgelernt hatte. Und das stimmte insofern, als dass der Leidensdruck weg war: Meine Webseiten waren schön von außen wie von innen, ich konnte ein Blog einbinden, dass es sich nahtlos ins Design einpasste, und statt jeden Montag ein paar Stunden damit zu verbringen, meinen Quellcode zu optimieren, konzentrierte ich mich darauf, interessante Artikel für mein Blog zu verfassen.
Ab und an richtete ich eine neue Webseite ein, weil ich immer noch Spaß am Webdesignen hatte und fand, dass der Mensch auch fünf Blogs parallel mit Inhalt bedienen kann, wenn der nur was zu sagen hat, aber ich entwickelte mich nicht mehr weiter. Ich war ja da, wo ich hinwollte – und übersah dabei großzügig eine Entwicklung ganz gewaltig: Die Verbreitung des mobilen Internets. Das Jahr, indem ich mich zum unübertrefflichen Webdesign-Guru erklärte, war das Jahr, in dem Iphones aufkamen, und in dem sich alles, was ich bisher übers Webdesign gewusst hatte, ändern sollte.

Man möge es mir verzeihen. 2008 änderte sich auf so vieles für mich. Nach fast drei Jahren der Arbeitslosigkeit bekam ich eine Stelle als Bibliothekarin, zog mit meinem Freund zusammen, Prioritäten und Interessen verschoben sich, und gemessen an all der Zeit, die ich über die Jahre in meine Webseiten investiert hatte, war da wirklich extrem wenig an Feedback rumgekommen, es war wirklich nur ein Hobby, mehr nicht, und ob ich andere Webseiten nun als »Malen nach Zahlen« belächelte oder nicht – ich hatte vielleicht schönen Code, aber keine Besucher, und als ich Ende 2008 über meine Elomaran-Webseite tatsächlich zu meiner Agentur kam, war mir klar, dass sich das nicht mehr übertreffen ließ und die Webseiten so ziemlich ihre Schuldigkeit getan hatten.
Als ich dann auch noch meinen ersten Buchvertrag unterschrieb, erschien mir meine altgediente Webseite Hollow Willow nicht mehr repräsentativ genug, ich wollte eine offizielle Autorenpräsenz für die zahlende Kundschaft, und da ich das Glück habe, dass mein Nachname selten ist, gelang es mir, die dazugehörige DE-Domain zu ergattern und richtete mir unter ilisch.de meine offizielle und hochseriöse Autorenwebseite ein. Ich machte nicht viel damit, sie hatte ungefähr so viele Inhalte wie meine ersten englischsprachigen Gehversuche, während ich weiterhin auf Hollow Willow bloggte, aber he, sie war repräsentativ und hatte ein schönes Foto von mir auf der Startseite.

Erst Jahre später zog ich mein Blog dorthin um, änderte das Design, damit es nicht mehr nur das »Puppenzimmer« repräsentierte, sondern auch meinen antiheroischen Rest, und unternahm einen halbherzigen Versuch, ein responsives Design zu entwickeln, das auch auf Mobiltelefonen gut aussehen würde – aber ich hatte die Entwicklung verschlafen, hatte keine Ahnung, wie das gehen sollte, und weil ich echt der letzte Mensch auf der Welt war, der seine Webseiten noch per Hand schrieb, fand ich auch keine Literatur mehr dazu.
Die Webdesign-Zeitschriften, die ich über die Jahre verfolgt hatte, waren eine nach der anderen eingestellt worden – die Zeiten, als man noch dachte, jeder braucht eine eigene Webseite als Aushängeschild, hatten sich spätestens mit der Verbreitung von Facebook überholt, und wer noch eine Webseite hatte, benutzte dazu üblicherweise WordPress und musste sich nur noch aus tausenden vorgefertigter Themes eins aussuchen, ein bisschen anpassen, fertig. Malen nach Zahlen, eben. Aber nicht mit mit! Dann habe ich eben keine funktionierende Mobilseite. Immerhin, ich hatte es versucht, ich musste mir nichts mehr vorwerfen …

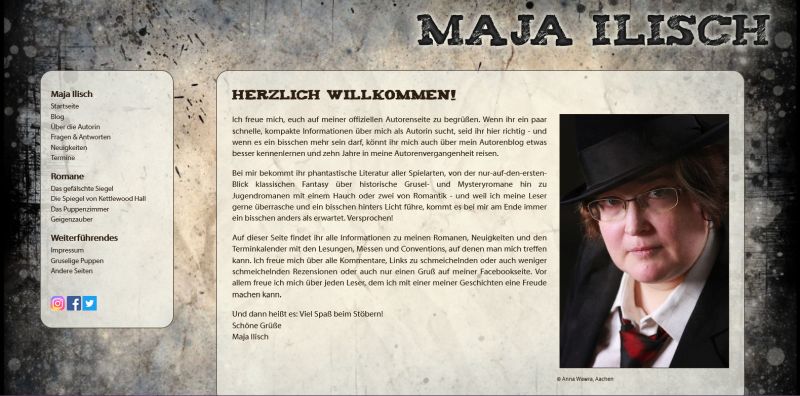
So dümpelte die Webseite vor sich hin. Es war mir egal, ich bloggte ja nicht mal mehr – nur, als ich Anfang dieses Jahres dann wieder damit loslegen wollte, flog mir mein Konstrukt buchstäblich um die Ohren. Nicht nur sah meine Seite am Mobilbildschirm schlimm aus – meine jahrelang verwendete Blogsoftware war tot, die Plugins funktionierten nicht mehr, und meine Adminoberfläche war völlig zerschossen und hatte, da sie ihr Stylesheet nicht mehr reinlud, nicht mal mehr eine rudimentäre Sturktur. Ich verfasste zwei Blogartikel, die ich praktisch händisch in die Datenbank einpflegen musste – und hatte genug. Es war Zeit, in den sauren Apfel zu beißen und vielleicht doch mal endlich die Profis ranzulassen. Und so installierte ich mir, fünfzehn Jahre nach allen anderen, WordPress.
So sieht sie nun also aus, meine Webseite. Ich habe Tage mit Fluchen zugebracht, weil ich ihr nicht exakt das Aussehen der alten Webseite verpassen konnte, mich der Quellcode nicht an alle Teile, wo ich dranwollte, auch dranließ, und mein Stylesheet 3.500 Zeilen hatte, durch die ich nicht durchblickte – bis ich mich mit mir einigte, dass es so eigentlich auch ganz gut aussieht. Es gibt immer noch einiges, das mich stört: Ich kann nicht einstellen, wie breit der Inhaltsbereich am Desktop dargestellt wird, ich verschenke links und rechts zu viel Platz, und meine Blogartikel werden so ziemlich zusammengequetscht, während der halbe Bildschirm leer bleibt. Das ist suboptimal.
Aber dafür ist sie mobil jetzt benutzbar. Ich will nicht sagen, dass sie jetzt schneller reinlädt oder weniger Bandbreite zieht – meine alte Seite war auf schlanken, schnellen Quellcode optimiert, und was WordPress mitbringt, ist aufgeblähter als alles, was bei Frontpage rauskam. Dafür habe ich jetzt eine benutzbare Navigation, eine Blogsoftware, die es mir einfach macht, neue Artikel zu verfassen, und, dank meiner immer noch guten CSS-Kenntnisse, mein Theme so angepasst, dass es individuell und persönlich geworden ist und nicht aussieht wie die endloserste WordPressseite von der Stange. Noch ein Gutes hat es: Aus 3.500 Seiten Stylesheet habe ich jetzt so viel über responsives Webdesign gelernt, dass ich es beim nächsten Mal auch selbst hinbekommen kann – aber ich brauche es gerade nicht. Mir gefällt WordPress.
Vor allem hat die Webseite jetzt mehr Inhalte als je zuvor – wenn man davon absieht, dass ich noch über hundert Blogartikel aus den Jahren 2006 bis 2010 per Hand neu anlegen muss, weil es keine Importmöglichkeit gibt. Aber ich habe jetzt endlich richtige FAQ, eine Seite zum »Gefälschten Herz«, und die Option, schnell und einfach neue Seiten und Blogartikel anzulegen. Wie Malen nach Zahlen fühlt sich das wirklich nicht an. Mehr danach, mich jetzt auf das konzentrieren zu können, was bei mir wichtig ist: Meine Texte.
Mehr davon? Dann abonniert meinen Newsletter!
